使用 GitHub Actions 实现博客自动化部署1.0

AI-摘要
微尘 GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
使用 GitHub Actions 实现博客自动化部署1.0
微尘第一步
- 偷个懒,先把 杨幂的脚 博客内容看到第 5 步结束,第 6 步
不要挂载到Cloudflare Pages,这里开始不一样了
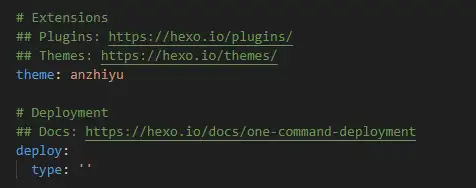
- 先把这部分
复原
1 | # Extensions |
- 继续在
VSCode终端上输入命令,在博客根目录里安装最新版主题
1 | git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu |
- 第一次使用需要安装 pug 以及 stylus 的渲染器
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
- 如果你是 windows 系统就请手动将/themes/anzhiyu/_config.yml 复制到根目录下并重命名为 _config.anzhiyu.yml 即可。
- 以后如果修改任何主题配置,都只需修改 _config.anzhiyu.yml 的配置即可。
注意:(简单点就是动外面的这个 _config.anzhiyu.yml,别去碰里面那份)
- 只要存在于
_config.anzhiyu.yml的配置都是高优先级,修改原_config.yml是无效的。 - 每次更新主题可能存在配置变更,请注意更新说明,可能需要手动对
_config.anzhiyu.yml同步修改。 - 想查看覆盖配置有没有生效,可以通过
hexo g --debug查看命令行输出。 - 如果想将某些配置覆盖为空,注意不要把主键删掉,不然是无法覆盖的
VSCODE 终端首次执行报错
- 使用管理员身份打开
powershell,输入以下命令
1 | Set-ExecutionPolicy RemoteSigned |
2.到这里就开始转换策略
- 修改开始部署的 Github 仓库名称,任意都行,反正不能是
<用户名>.github.io,举个例子:blog-demo
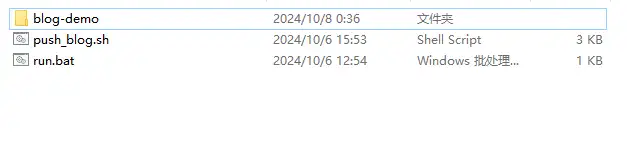
- 在本地新建 txt,修改其中的内容,然后把文件改成
push_blog.sh保存 (不要乱改名字)
1 |
|
- 再新建一个 txt,修改内容保存之后,起名
run.bat(不要乱改名字)
1 | @echo off |
都弄好之后以管理员身份运行
run.bat,下图这样就是成功了
现在可以部署到 Cloudflare 了
新建
pages,链接 github,选择博客仓库,这里需要填写构建信息(别填错了),填好之后点击部署
1 | npm run build |
1 | public |
3.接下来需要下载 Github 桌面端,认识英文可以不装汉化
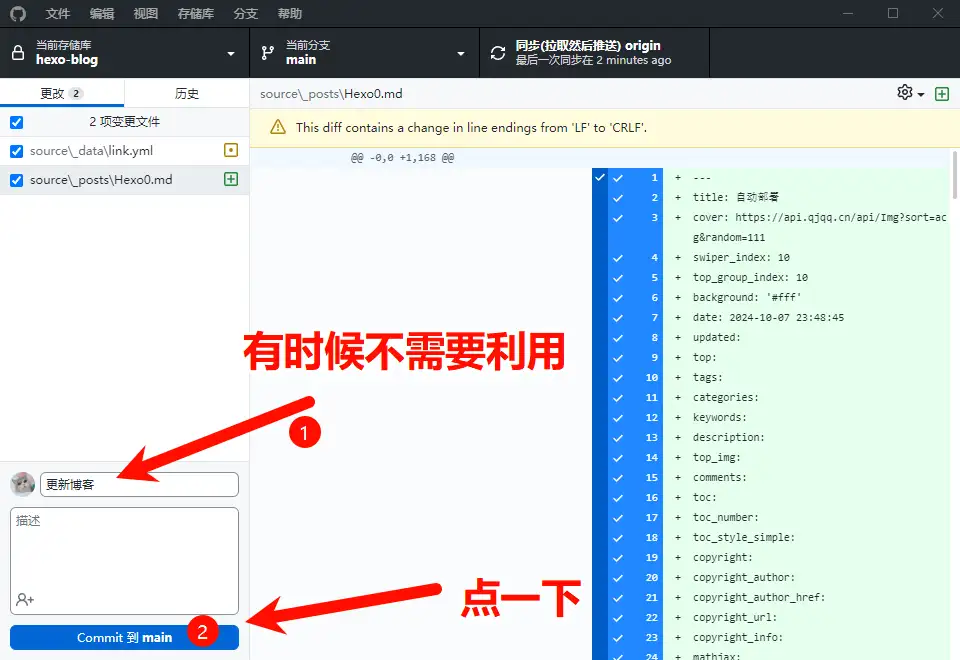
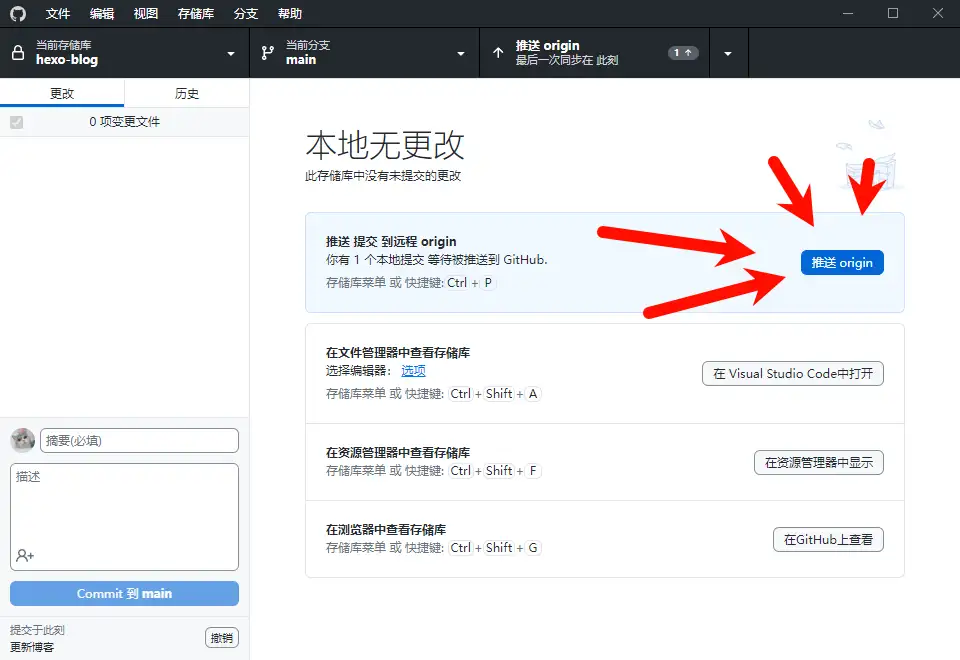
- 登录你的 github 账号,点击文件,选择克隆存储库,选择你心仪的文件夹保存,打开 VSCode 修改你的博客信息
- 后续当你在 VSCode 改好之后,返回 github 桌面端,按顺序点击就可以完整的推送到你的仓库


- VSCode 预览命令,要用这个哦,推送直接用 github
1 | hexo clean; hexo g; hexo s |
后话
当你电脑损坏或者换地方编辑很简单,只需要装上 giuhub 桌面端,再次克隆仓库到本地文件夹
第一次预览之前需要安装依赖
1 | npm i |
这里再次感谢青云志大佬提供的方案,让我的博客不会丢失了
搭建 hexo 博客 + 安知鱼主题,直接部署到 CF Pages,实现在 git 里写文章后直接发布 | 青云志
评论
匿名评论隐私政策
TwikooWaline
✅ 你无需删除空行,直接评论以获取最佳展示效果